Student Web Server
Terms and Conditions
The student Web server is for class assignments only and may not be used for any other purpose. Credentials may not be shared with any other student, tutor, professor, administrator (except the IT admins), or employee of ACC, or anyone outside ACC. Any code or application not connected to current assignments in the class for which you are officially registered and in good standing is subject to deletion without warning. Violations of these terms will be subject to college disciplinary action including but not limited to removal from the class with a grade of F.
Purpose
The purpose of the student Web server is to provide the student a real and functional Web server to test code and Web application assignments prior to submission.
-
Your account
on the server is yours to do with as you please within
the confines of the terms above.
-
You will not be required to submit assignments
through the server. I will not look at what's in your
account unless you ask me to look for some reason.
-
All your assignments should be uploaded to the server
and fully tested
prior to submission.
Unless you have
a fully functional LAMP stack
on your own computer,
or another LAMP Web server you can use, you are
strongly encouraged to upload your assignments and
test them thoroughly.
If you do not, the odds of your assignment being correct will
be close to zero (and that's probably also going to
be your grade).
-
Your computer is your developer environment.
You write code there for testing on the test environment
which is the student Web server.
When you are satisfied your application works in "test"
then you submit it for grading. When you submit for
grading I will transfer your code from GitHub to my server
which is a fully functional and robust Linux Web server
and that is where it will be graded. This simulates a real-world
development process. You code on your development environment (your computer),
you test on the test environment (the student web server), and finally it's transferred to
"production" (me) after you are sure it works in "test."
Stability
The student Web server is NOT a stable environment. Do not use the web server to store unique copies of anything. Always have back-ups and copies. The student Web server may be down, rebooted, wiped, unplugged, shot, thrown off a building, dismembered, or otherwise rendered inoperable at any time for any reason (including no reason).
Usage
Once you have uploaded your code via FTP, your application is accessible with a browser with the following URL (notice it is https, not http):
https://cs3.austincc.edu/~username/
where "username" is your login name. For example, if your login name is u8792225 then your URL would be:
https://cs3.austincc.edu/~u8792225/
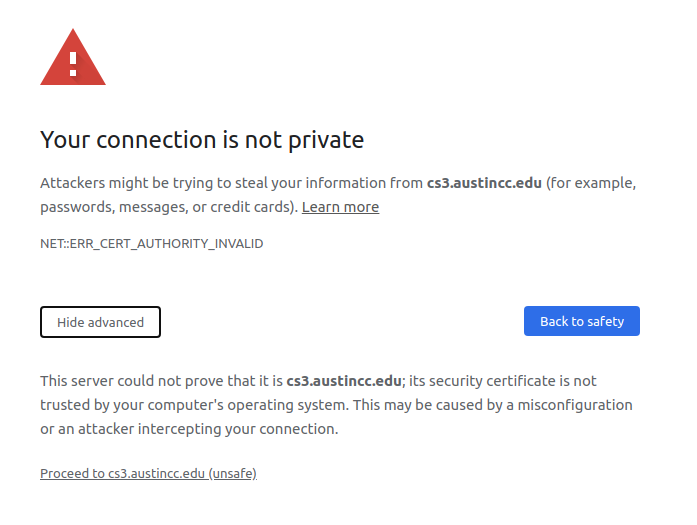
When you first go to the page in a browser you may see a security error. Something like this below (different browsers will look different but similar). If you see that, click “advanced” and “add exception” or “proceed anyway,” whatever your browser wants you to click to proceed and get past the warning.

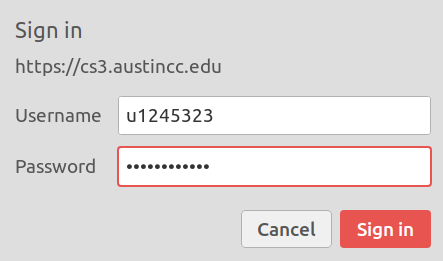
After you get past the warning page, you will be prompted to enter your username and password. Enter them. Do not cut-and-paste. Type them out. Cut-and-paste has been known to be problematic.

Once you login, you should see your site.
Development Process
The following assumes you do not have a fully functional LAMP stack development environment. If you do, this does not apply to you.
Client-Side Only Development
When programming only client side (i.e. only HTML, CSS, and JavaScript) you can do all your programming on your computer and not upload to the server for testing until the end. In other words, you can exclusively work and test on your own computer until you are ready to turn in your work. When you are ready to submit your assignment, upload it to the server for final testing. When you're sure it works fully on the server, you can submit.
Uploading to the student server for final testing is especially important if you program on a Windows computer. Windows and Linux treat files and filenames very different and it must work on Linux!
Server-Side Development
When programming server-side code (i.e. PHP or Node.js or MySQL) you must upload and test your code as you program. PHP, Node.js, and MySQL will NOT work on your computer (unless you have a LAMP stack set up).
To program server-side code you should to program a little at a time (a few lines), upload, test on the server, and repeat. Do not program more than a few lines (2-5) without uploading and testing on the server! This can be quite annoying and time consuming, but there is no other way to do it unless you set up a fully functional LAMP stack on your computer. If you intend to be a Web programmer, I strongly encourage you to learn how to do this and set up a LAMP stack, it is a skill that all Web programmers must learn. However, for purposes of class, this is up to you.